こんにちは!Rhinoです。
冷房を使ったり、使わなかったりと体温調節に苦労しています。
体調には気を付けましょうね!
今回はモデリングの話をしてみたいと思います。
僕は仕事では背景を作成する機会が多いのですが、特に自然物は正解がない分難しく感じたりしています。
そこで時折使う手法の1つをご紹介します。
Displacement Mapとは
Displacement Mapを使用されたことはありますでしょうか?
テクスチャマップを使ってジオメトリを変形させるマップの1種です。
バンプマップやノーマルマップとはことなり実際にジオメトリが変形します。
下の画像がノーマルマップを割り当てたものです。
一見ディテールがありそうなのですが、輪郭などをみるとローポリのままですね。
これですとライトを当てた際に影のディテールが低かったりと不都合な場合があったります。

Displacement Mapを割り当てる
Displacement Mapを割り当ててみましょう。
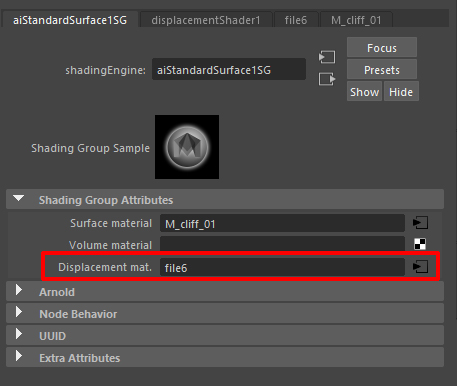
割り当て方ですが、シェーディンググループノードのDisplacement matにファイルノードを接続します。

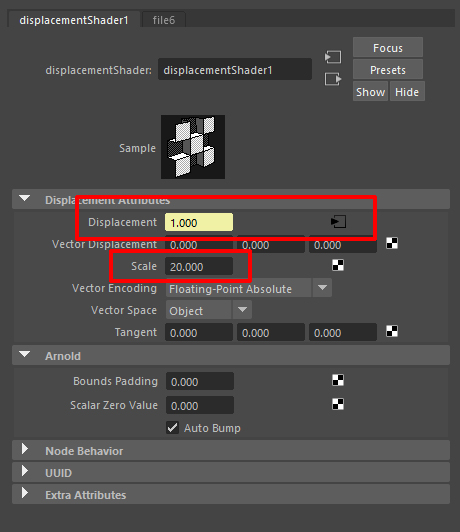
displacementShaderノードが作成されますので、Displacementにテクスチャを接続し、
Scaleで押し出し量を設定していきます。

テクスチャは下図のようなものを使用しています。
こちらはイメージですので実際は16bitや32bitなどビット深度の深い画像を使用するようにした方が望ましいです。

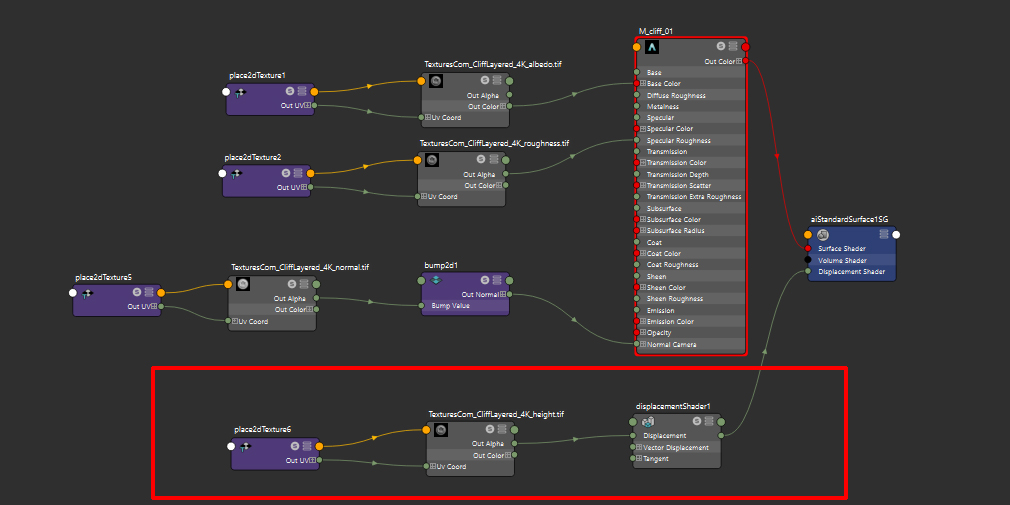
ハイパーグラフで見ますと赤枠の部分がDisplacement Mapになります。

Displacement Mapを設定する
少し設定していきましょう。
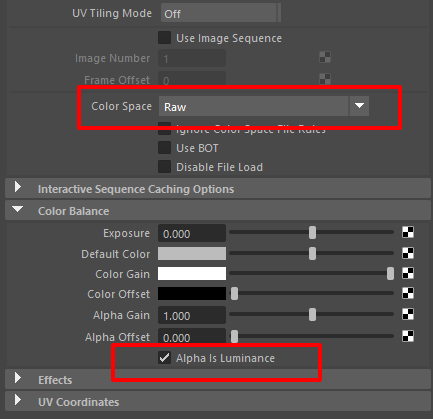
まずは接続したテクスチャですが、Color SpaceをRawにし、アルファ値を輝度として使用するためAlpha Is Luminanceにチェックをいれます。

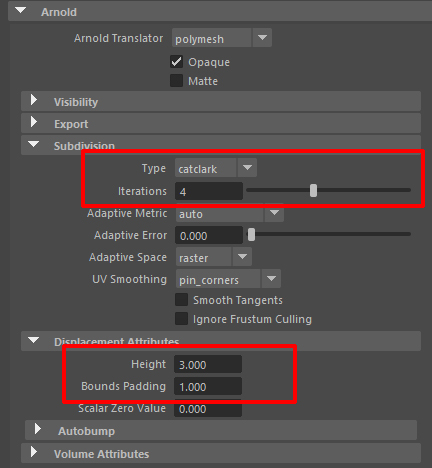
次にメッシュですが、シェイプノードのArnoldのSubdivisionのtypeをcatclark、iterationsを適度な値にします。値を上げればメッシュが細かくなりますが、上げすぎると負荷がかかりますので、今回は4にしました。
さらにHeightで高さの調整を行います。
通常は小さい値の方が良好な結果になる場合があるのですが、今回は強調するため高い値を使用しています。
Bounds Paddingは1にします。これはオブジェクトのバウンディングボックスでディスプレイスで押し出されたメッシュがクリップされるのを防ぐためです。

Displacement Mapを割り当てたメッシュを出力する
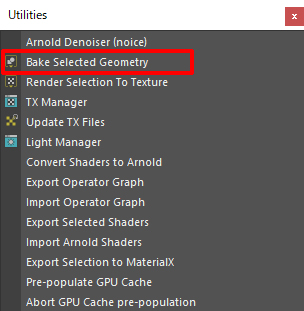
割り当てが終わりましたら、ArnoldメニューのUtilitiesの中のBake Selected Geometryからobjなどに出力します。

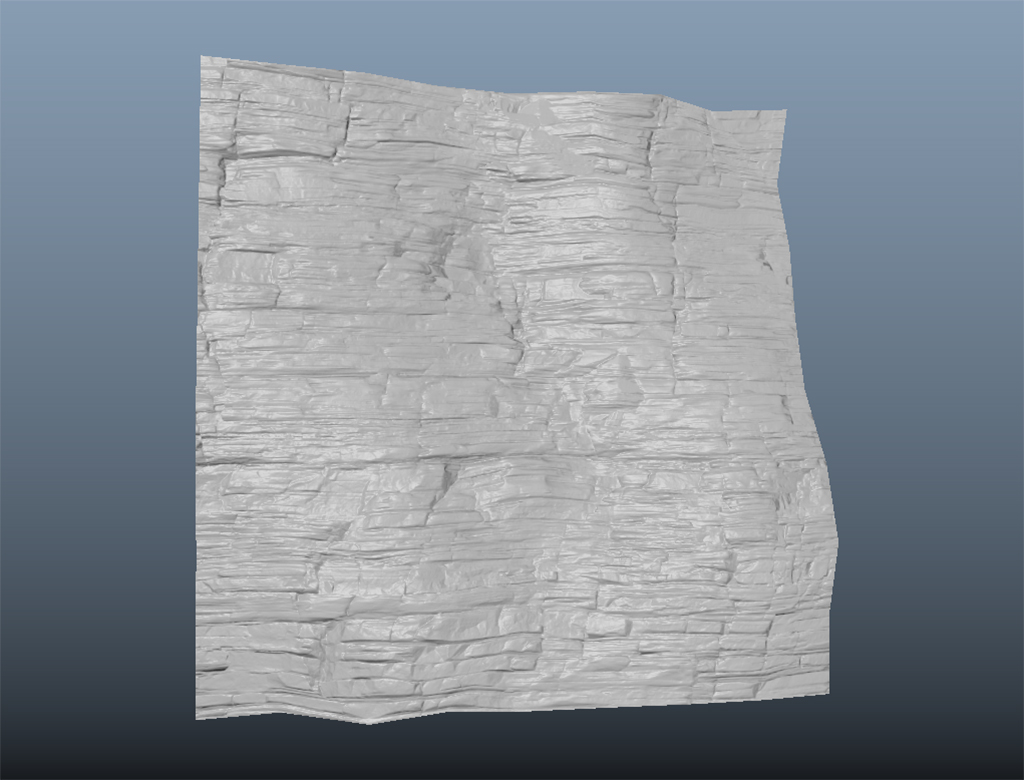
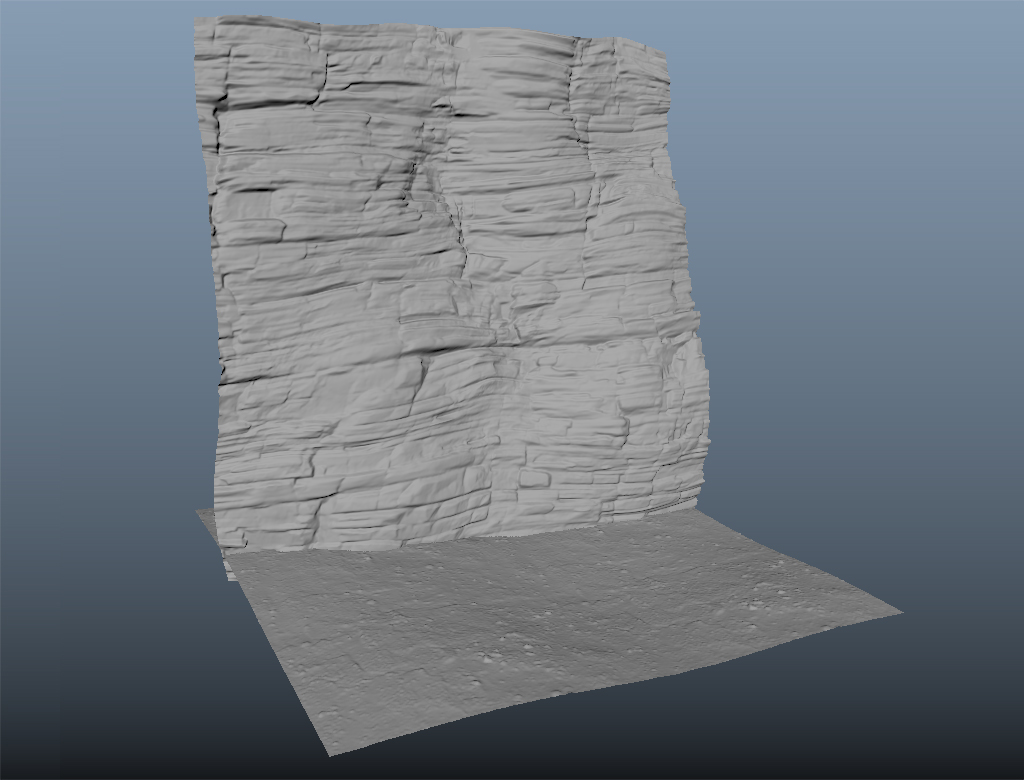
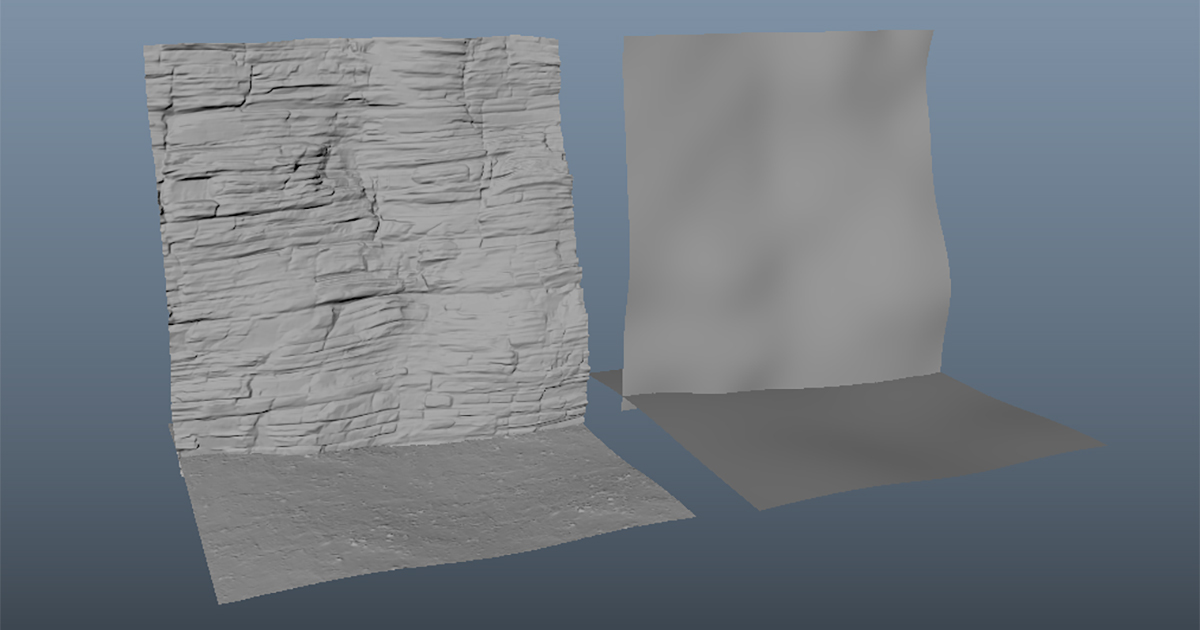
objで出力したものをImportしてみました。
ノーマルマップの時とは異なり輪郭などが細かく変形しているのが分かるかと思います。

今回使用したテクスチャについて
今回使用したテクスチャは下記のサイトからダウンロードしたものです。
大変便利なサイトですので、皆さんも使ってみて下さい。
- Textures.com
大量の素材が公開されており、非常に便利なサイトです。
基本は有料ですが一部Freeのものもあります。 - Texture Haven
数量は少し少ないのですが、高品質なものがCC0で公開されています。



コメント